Expanding Upon Design Systems
What if we expanded design thinking to encompass the entire product development process?
Design systems have done wonders for helping organizations build digital products. With a design system in place, visual consistency is easier to maintain, components become reusable, and redundant work is reduced.

With the right buy-in, design systems can do magical things for team collaboration. When contributors with different specializations (design, engineer, etc.) start looking at the same thing, perceptions align and friction melts away. As teams have become more distributed/remote, it’s more important now than ever to capture this collaborative magic.

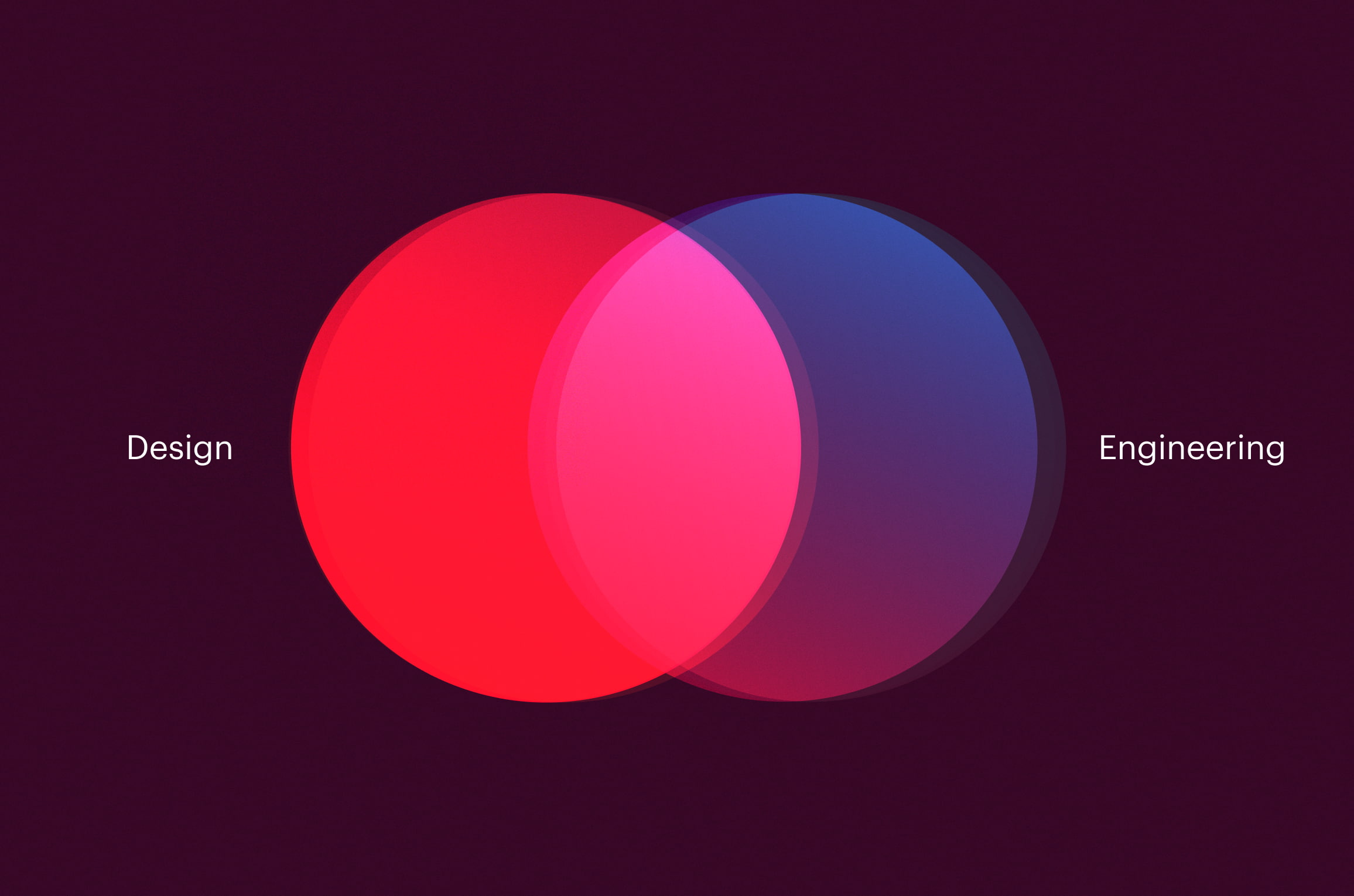
In my experience, however, most design system management tools focus only on the intersection of design and code. This is likely a result of the amazing work done within the design and engineering community to evangelize and share knowledge about best practices. Why stop here?
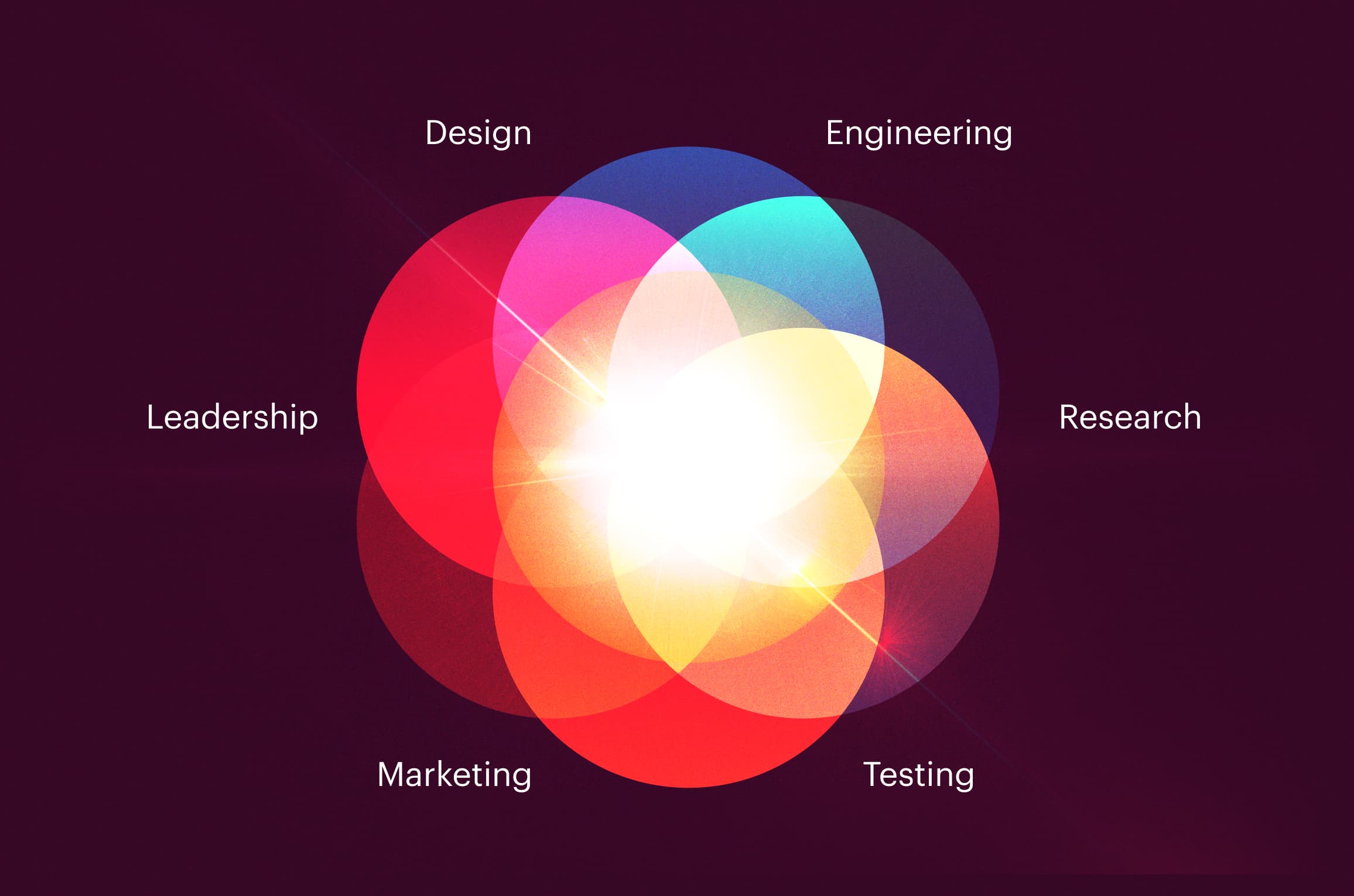
A few years ago, while working on various projects at Paravel, we realized that this unified lens and collaboration model should extend to as many aspects of an organization as possible. Looking back at project friction points over the years, we observed that they extended far beyond the design & code space:
- Struggle to gain buy-in across the organization and approval from leadership
- Difficulty accessing data from testing, research, performance, and analytics that would inform design decisions
- Significant gaps in knowledge sharing (and preventing knowledge loss) as team members shift roles and turnover happens
- Misalignment of product development and marketing efforts

So we decided to extend design system thinking to all areas of an organization in order to create something new: Luro, a product development system.

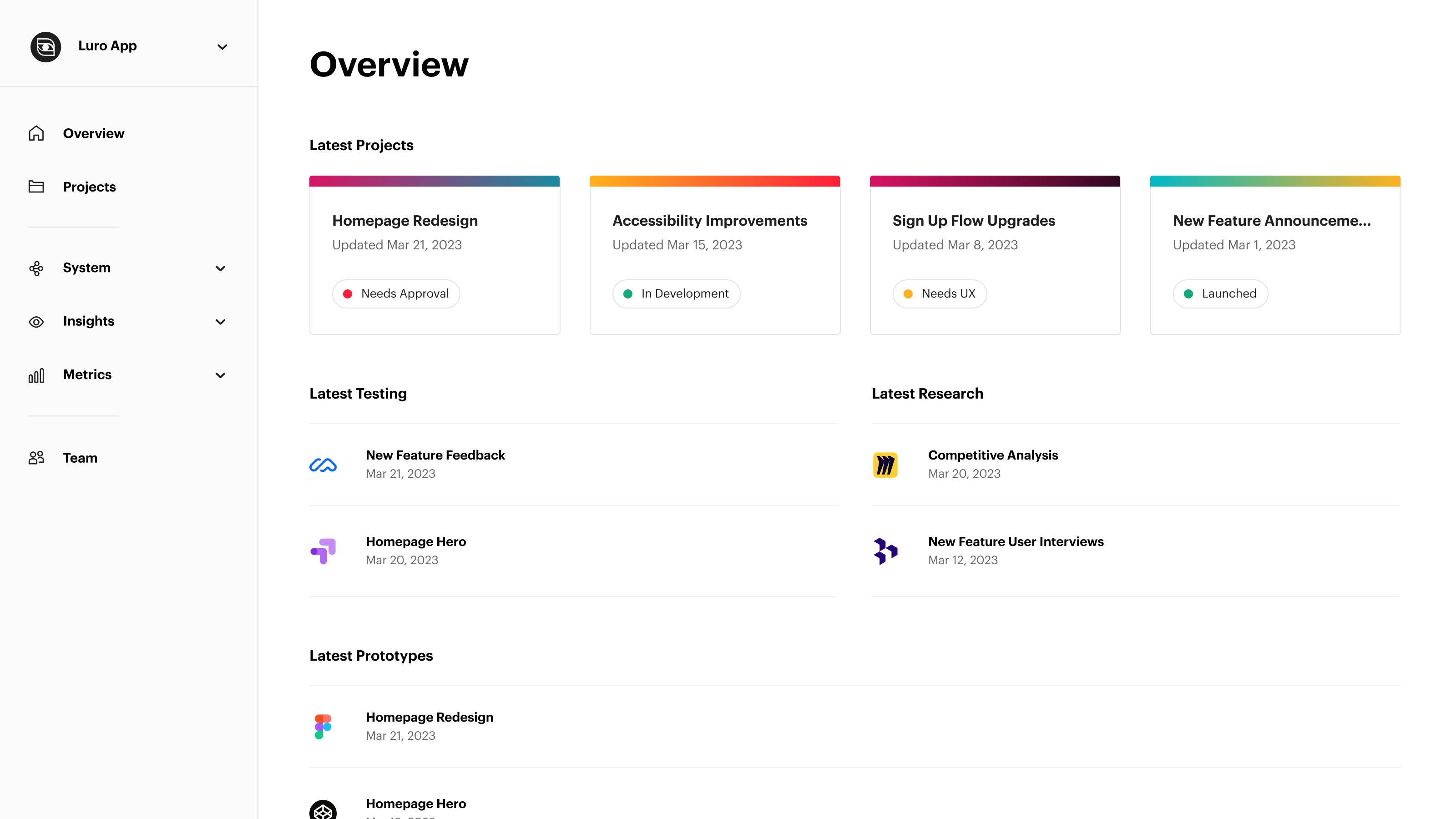
Separate from the firehose of chats, tickets, and emails, organizations need a central hub to house and display the most important info about product and process. This info must be easily referenced, self-service, and it must combine information across all specializations and silos.
Example 1
I’m a designer, and Figma is my daily tool. I’m new to the team working on the signup flow. If, on Day One, I could see every component being used in the current flow, page speed insights, KPIs for the redesign, and the testing/prototyping history of the flow over time, I would not only be well equipped to do my work, I’d save hours of everyone’s time.
Example 2
I’m VP of product and spend a lot of time meeting bi-weekly to review status update slide decks from my four direct reports. These meetings help, but I’d also love to make this information self-service. It’d fit my schedule, and I’d feel much more up-to-speed with the status of roadmap objectives and reassured the teams are aligned on goals.
The tools we use (and the info we’ve got readily available) are the lens through which we view our products. We are building Luro to expand that lens so that teams can build together more effectively and with a unified sense of purpose.
I’ll be writing more about Luro in the coming weeks/months. In the meantime, the Luro waitlist is live! Sign up to follow along as we begin to roll things out.
This post was originally published at trentwalton.com
