How component tracking works
No coding, dev tools, or installation required. Set up and start tracking in minutes.
Add components
Connect and sync your components from Figma, Storybook, and more
Add pages
Our crawler can grab pages from any URL, even behind a login

Start Tracking
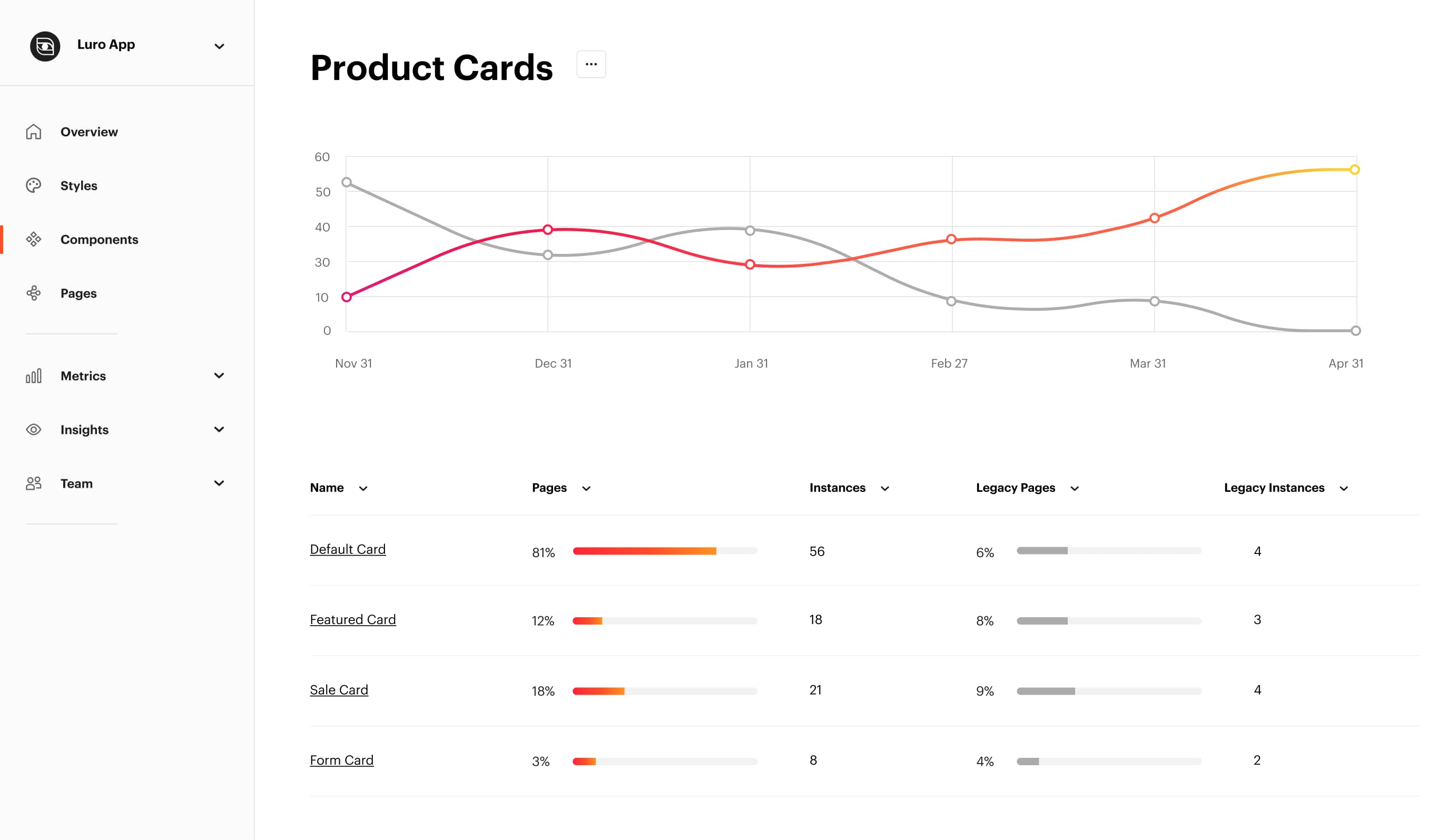
Get adoption and usage stats over time, including props and legacy components.
-
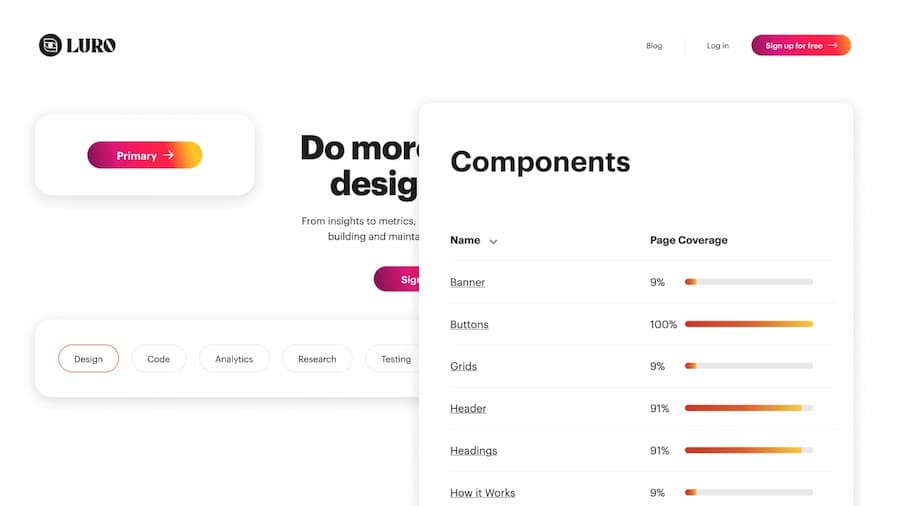
Manage design system rollout
Measure component usage over time as you work your way to full adoption.
-

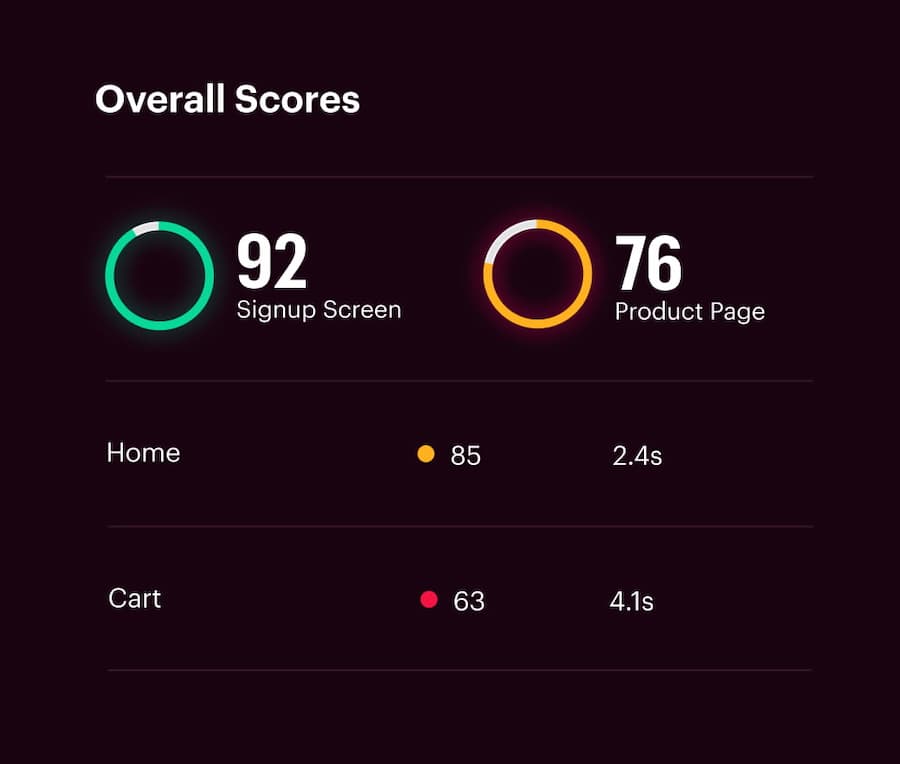
Monitor performance and accessibility
Monitor your product and get actionable insights from the page to the component level.
-
Scales with your system
Luro works at any point in the process — from finding outdated legacy components to kicking off your design system build.
-
Figma Analytics
Track component adoption and usage across Figma. Add multiple team IDs to get an organizational overview.
Built for your workflow
Connect your process to your product. Make sharing info and resources a breeze.

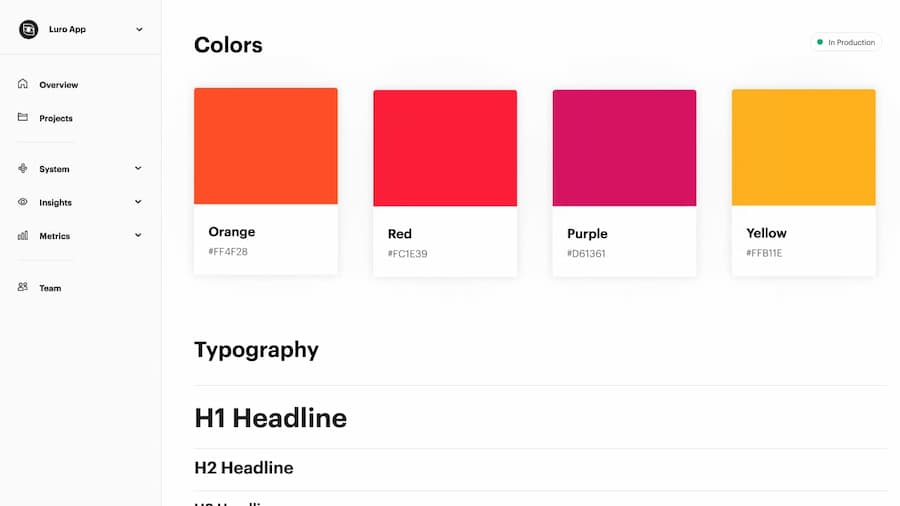
Figma sync
Sync your styles and components directly from Figma. Avoid double maintenance with the option of a 1:1 sync.

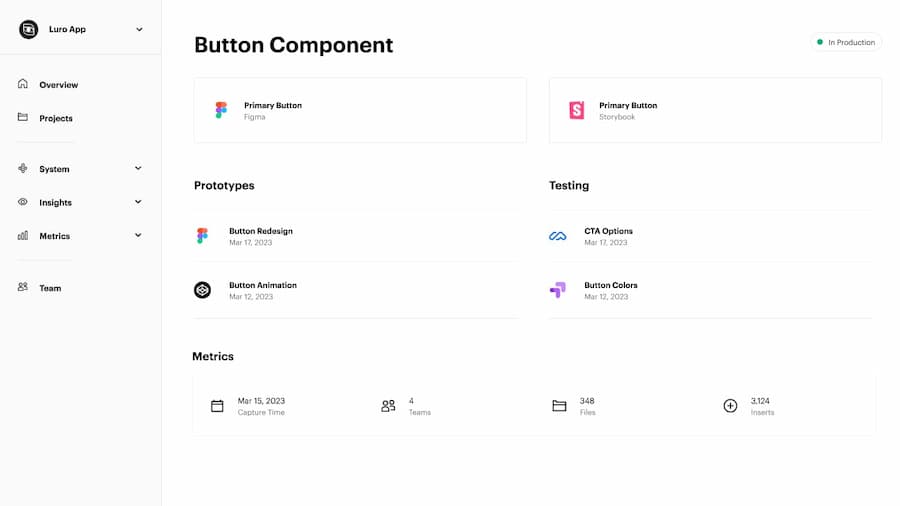
Prototyping
Share component and page prototypes from Figma, CodePen, ProtoPie, and more.

Code documentation
Sync your code documentation with Storybook, StackBlitz, and more.

Organize multiple design systems
Do you have multiple component libraries in Figma? No problem. Luro will automatically organize everything for you.
A design system platform that works for everyone
Luro extends design system thinking to encompass the entire product development process, not just design and code.

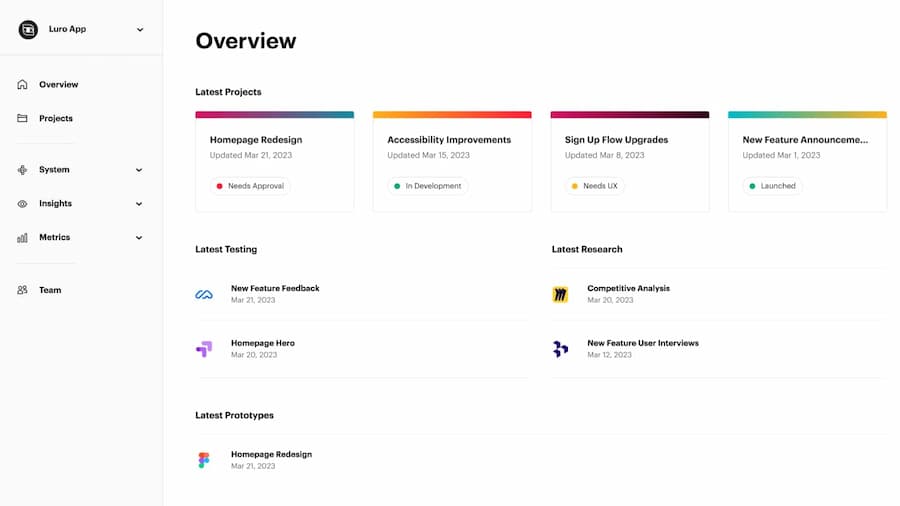
Everything is connected
Get a historical overview of your entire system by connecting user insights to your product.

User Testing
Share from Tableau, Maze, Google, and more.

Research
Share from Figma, 365, Miro, and more.