Why We Have Performance and Accessibility Insights in Luro
We've packed tons of features into every new Luro install, but today I want to share why we made Performance and Accessibility insights a launch day feature of Luro. It comes down to one central idea: It’s hard to know if you’re doing a good job at making websites.

Tracking revenue and seeing money charts go up are one indicator a website is doing a good job — but revenue by itself doesn’t speak to the quality and usability of a website. Most metrics don’t help you learn about the people who are unable to load or access your website, potential customers who are digitally locked out of your online experience and missing from the data.
With Luro we want to make it easier for your organization to ship better products that lead to happier, more successful customers. We hinder our ability to consider the broad range of human experiences when focused solely on revenue and click-through rates.
Luro is a companion app
When you’re deep in the woods of building a new feature or focused on optimizing a single component in a design system, it’s easy to lose sight of the greater health of the product. This is why Luro pairs your design system with your actual product. We want it to be easy for designers, developers, QA, managers, and executives to get a 10,000 foot view of the product you all work on every day.
It’s difficult to keep accessibility and performance top of mind across an organization. Spot checks are okay but time consuming to do for every page in your site. Your spreadsheet has a lifespan of a week before it gets lost forever in the company wiki or OneDrive. Performance and accessibility need continuous monitoring and attention.
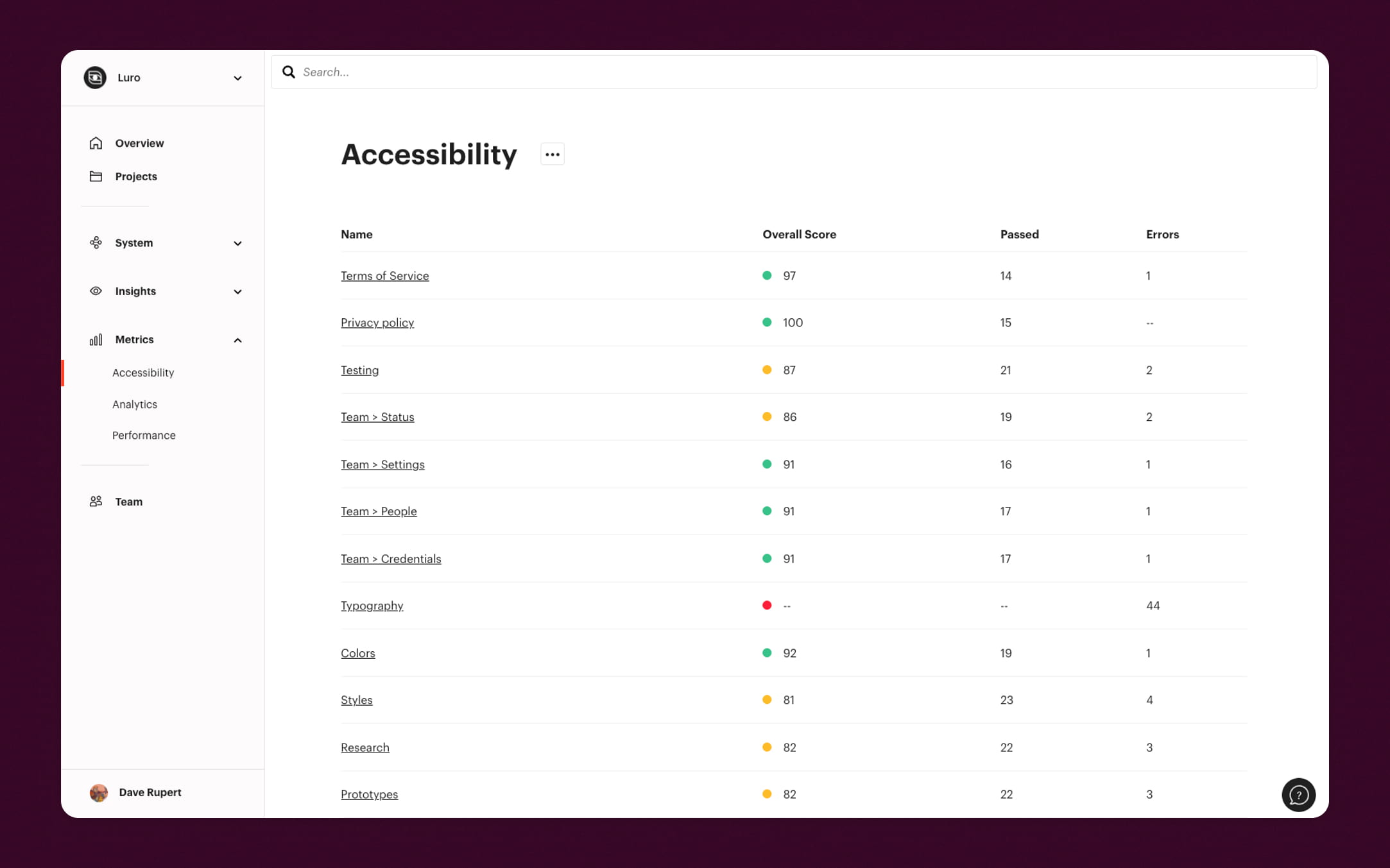
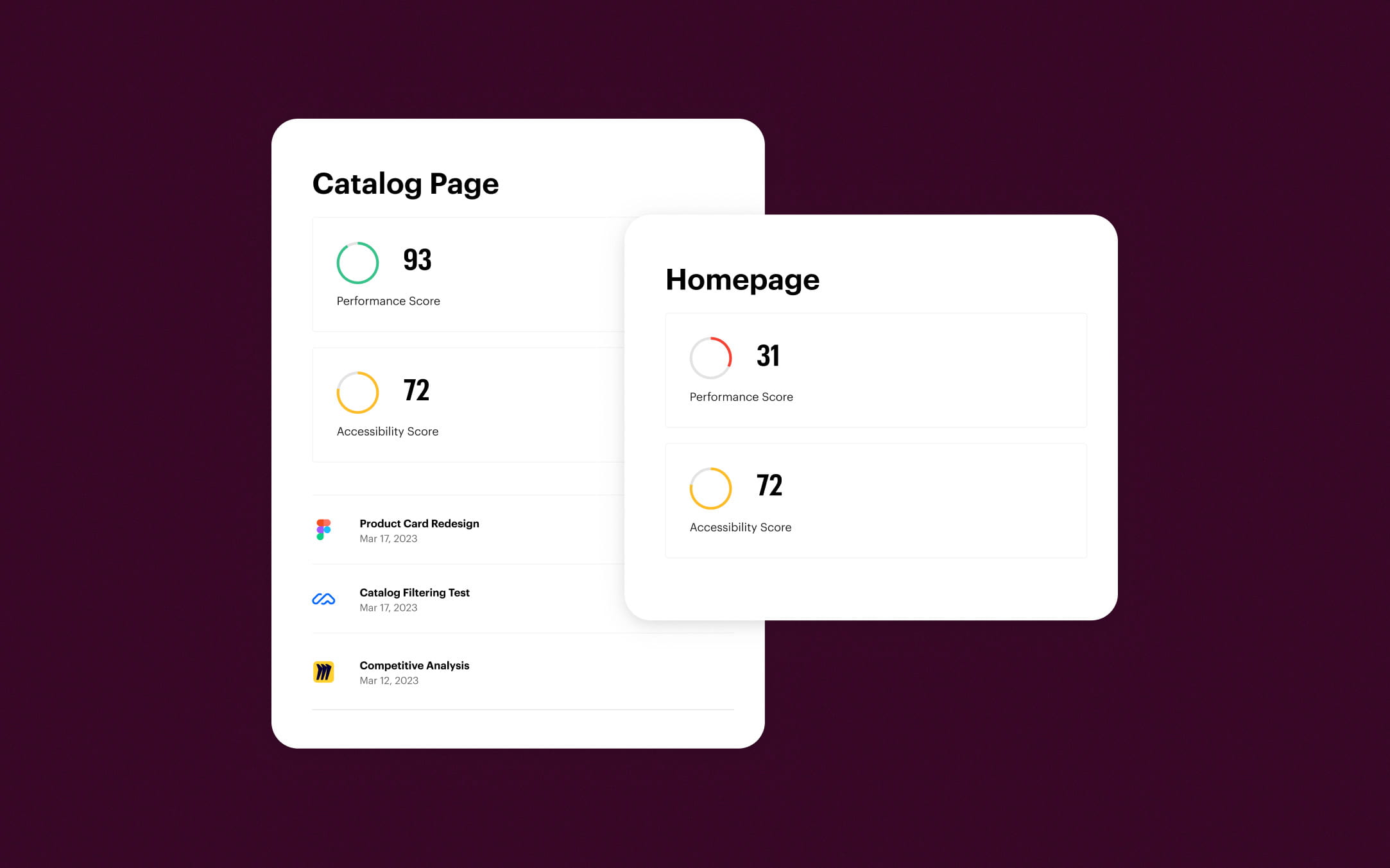
We added Lighthouse accessibility and performance audits — the same page speed insights that impact your Google SEO ranking — into Luro so you don’t have to spend days and weeks auditing and assembling reports every time a fire breaks out. No more wondering if the homepage or cart conversion metrics might be suffering from a bad page speed, those metrics are already captured inside Luro, surfaced on every page, and updated every week.
When you begin a redesign, open that page up in Luro together with your team. This is the best way to give your accessibility and performance commitments visibility along with all the other insights you have connected to your pages. If you are the in-house Accessibility advocate (or Performance cop 😅), we want Luro to be a tool where you have the data you need to find opportunities and holistically diagnose potential problems at a glance.

Luro surfaces your hidden problems
We believe performance and accessibility in Luro will help surface your user-facing problems before they become larger business problems. In fact, we’ve already seen it in action. A week after one of our private beta members launched their website redesign, we noticed their performance score dipped to 15 out of 100 in Luro – unexpected for a brand new site where they paid a lot of attention to performance along the way.
That low score sparked further investigation and we diagnosed that someone had uploaded a 4.5 MB 😱 avatar image inside a homepage testimonial. An easy mistake that can happen in any CMS! We notified our customer about their performance dip and a quick re-upload got their performance score back up in the 90s on the same day.
We want everyone to have this experience. Getting the fundamentals solid first will set your organization up for success when you take on the next steps of in-depth auditing, user testing, and when you start building your product with (not just for) people with disabilities. Which, of course, you can document and connect back to your product all within Luro.
How to get started in Luro
If you already have a Luro, it’s easy to get started with Accessibility and Performance and takes about five minutes to get up and going.
- In the “System > Pages” section of Luro, click the enormous “Add Pages” button to setup a site crawl.
- Enter the URL of your site and click "Crawl". It takes about a minute.
- When the crawl completes, select pages you want to add to Luro. You can always re-crawl your site, so we recommend adding a handful of your top level pages first.
- After adding pages, go to the “Metrics > Accessibility” or “Metrics > Performance” section of Luro and click “Connect to Lighthouse”
- Done! Your first Lighthouse crawl is now running and a fresh audit will show up every week.
At Luro we care about the quality of the products people build, the experiences of people building them, and the experiences of people using them. That’s why Accessibility and Performance are in the core of what Luro offers.
