Sources of Truth
In every Design System project, you will inevitably hear the phrase “source of truth.” What artifact should everyone be looking at? The Code? The Design? What is the “North Star”? Where is the team “skating to”? So — what is the Source of Truth? Well, spoiler: different organizations will come to different conclusions.
For example, Brad Frost says matter-of-factly that “it’s the code.”
While a Figma library is super helpful for designer efficiency, the true source of truth for a design system is a library of coded components that build real digital products.

As an engineer, I see code as where the rubber meets the road. Code is where all the performance, accessibility, and device constraints are actualized. Code is what builds digital interfaces. But Ethan Marcotte suggests it’s not so cut-and-dry…
Despite this, most design system teams position the component library as the “source of truth” for the entire design system. And the logic here makes sense, honestly. After all, the library contains the components in use in production: it represents the “live” version of the system’s design patterns. From there, other disciplines are expected — implicitly or explicitly — to ensure their artifacts reflect what’s been implemented and deployed.
There’s an interesting tension here. Because practically, this means most design systems contain multiple sources of truth, while formally acknowledging only one.

Following Ethan’s logic, there will always be at least two; the actual and the reflection. This is true of both Design and Code. A design file can be an out-of-date reflection of the live code or (more likely) the code can be a poor reflection of the original design intent. The part of the system you work on probably informs your opinion which is the actual and which is the reflection.
In my experience, there’s places where Design and Code can both be a “North Star” and can skate ahead to explore new ideas in areas the other isn’t well-suited. For example:
- A blank design canvas can trigger a more creative process and produce a radical rethinking of the product.
- An experimental prototype in code may leverage a new API or technology in such a way it opens new pathways forward for the product.
How do you capture that lightning in a bottle and allow creative exploration? How do you allow for “breaking the rules” of the Design System? How do you harness the give-and-take energy of separate disciplines informing each other rather than creating tiny waterfalls?
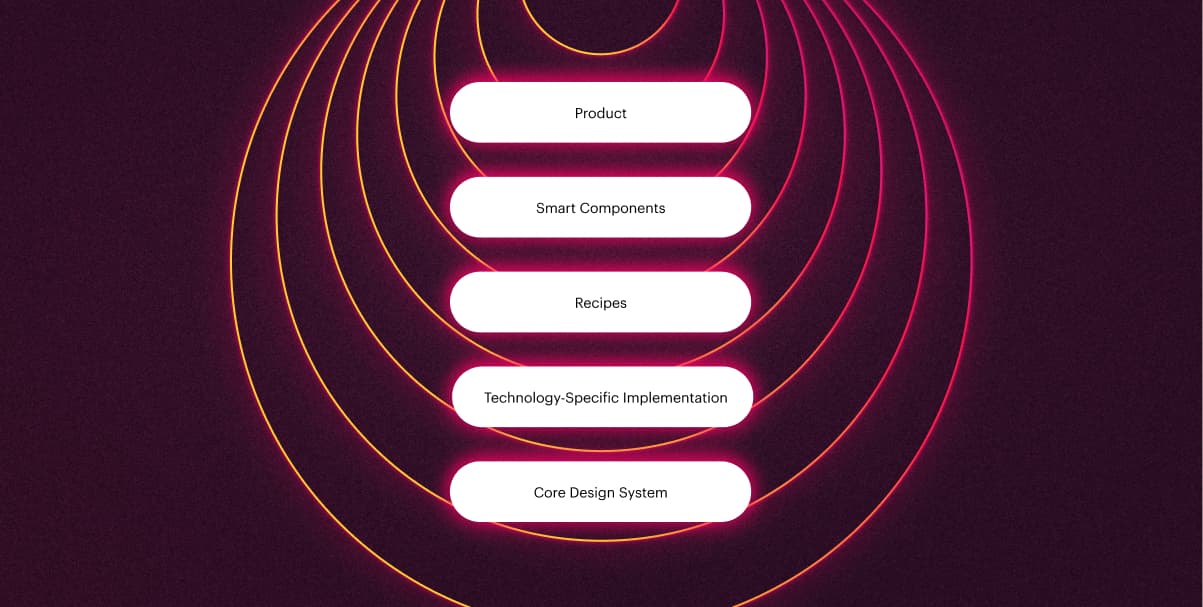
Brad even acknowledges that the design system ecosystem is vast and layered. A “Design System” on a large site may be a collection of systems: framework-specific spin-offs, platform-specific spin-offs, team-specific recipes, and layers. Design Systems have a fractal nature to them.

When I look at the layer cake of what a Design System can be, it’s hard to point to one ingredient (e.g., the syntactic sugar) and say, “This! This is the source of truth!” because I see so many aspects beyond the Design and Code.
Sources of Truth in a Design System
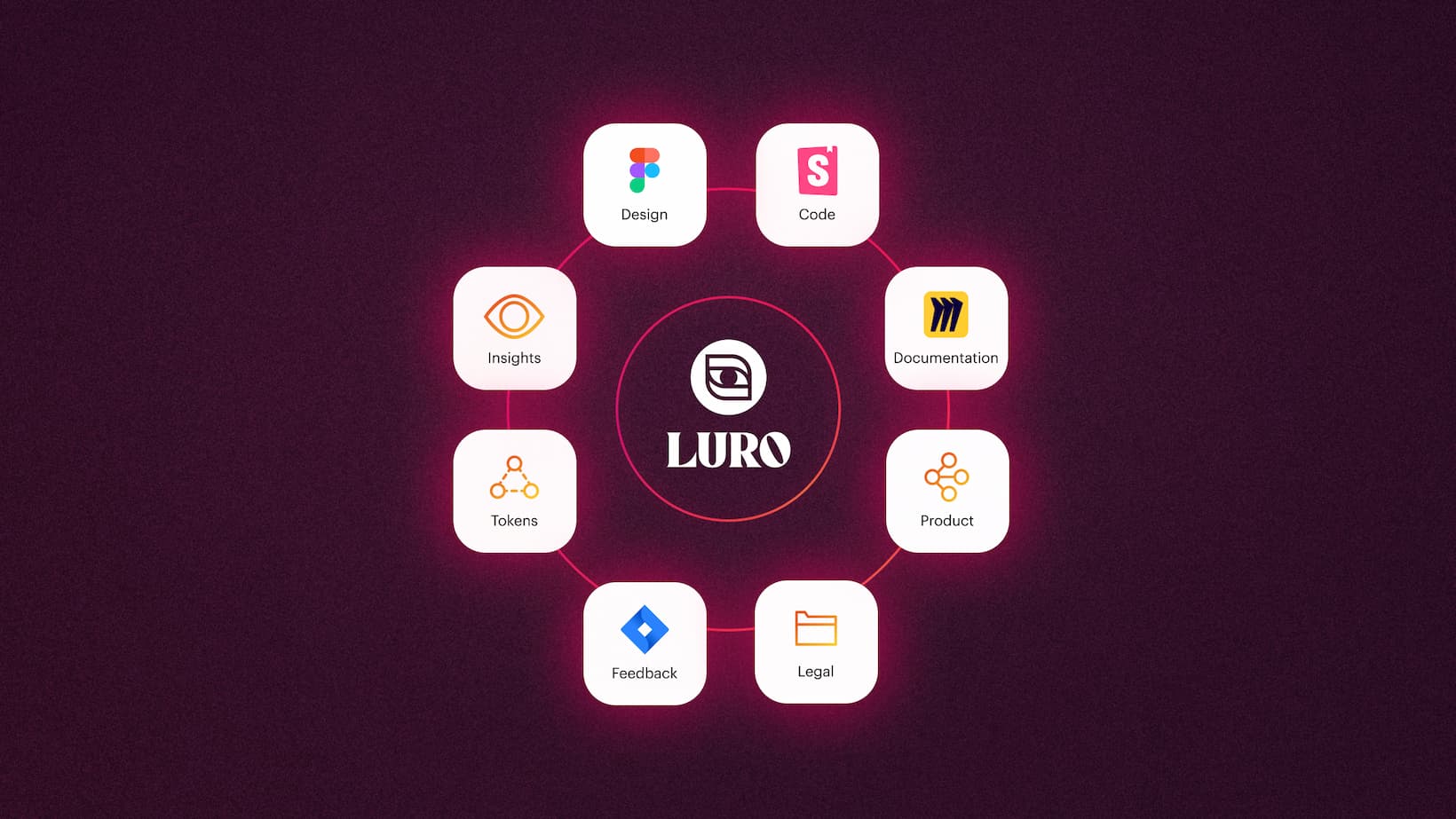
We’ve seen at Luro through countless hours of exploration and customer interviews that many Sources of Truth make up a Design System.
- The Tokens - The smallest and most portable form of standardization; the brand across many contextual experiences. This can be one set of tokens or separate tokens for light and dark mode, or separate tokens for different sub-brand identities, or separate tokens for the Saudi Arabian market, or seasonal tokens to celebrate Lunar New Year — even in something as atomic as tokens there’s a high degree of relativity. It’s quite possible one set of tokens doesn’t sufficiently capture what’s “true”.
- The Design - The visual system used to design and build all the mockups of all the screens; a place to explore outside of code that is constantly evolving to respond to the needs and ideas of the business.
- The Code - The visual system applied in code — where performance, security, accessibility, and browser capabilities meet reality. These components could be a collection of
iframeelements, a GitHub repo, annpmpackage, a Storybook, or many repositories and many packages with many Storybooks. - The Documentation - The do’s and don’ts of usage, the written rules and bylaws which govern the project, and the educational tooling you create to drive adoption and reuse.
- The Real Digital Product - The end product that spits out at the other end of the machine after all the compilers, user-generated content, device constraints, and WYSIWYGs mutilate your beautiful work.
- The Stakeholder Feedback - As with any project, stakeholder feedback weighs heavily and will inevitably leave a thumbprint on any design system, whether that’s in the form of out-sized influence, bad opinions, or budget constraints.
- The Law - The fastest I’ve seen a design system change and roll out is when legal or accessibility compliance was invoked; the Legal team (in my experience) impacts the output of the design system.

There’s one other source of truth we believe in at Luro that impacts Design Systems, and that’s the insights gained along the way. What you know about your customers and your product through metrics, research, testing, and prototyping is equally as valuable as the production code or fancy designs. That’s the difference between a component system and a design system; component systems are free, but a Design System is backed by business and customer insights. It is the engine that can power a thousand products and features.
Luro supports your source(s) of truth
Whether it’s a single Figma file, five Storybooks, or even no formal Design System at all – Luro meets you where you’re at in the Design Systems journey. Capture the full story of all the organizational knowledge baked into every screen and component. See how these insights materialize and impact the live product. Future you will thank you.
