Figma Analytics in Luro
We love Figma and use it as the basis for creating the components that power our design systems. Our private beta users feel the same, and while working with them to explore ways to connect their design systems to the rest of their product development workflows, we learned that being able to track Figma usage for components would be valuable.

How to get started with Figma Analytics in Luro
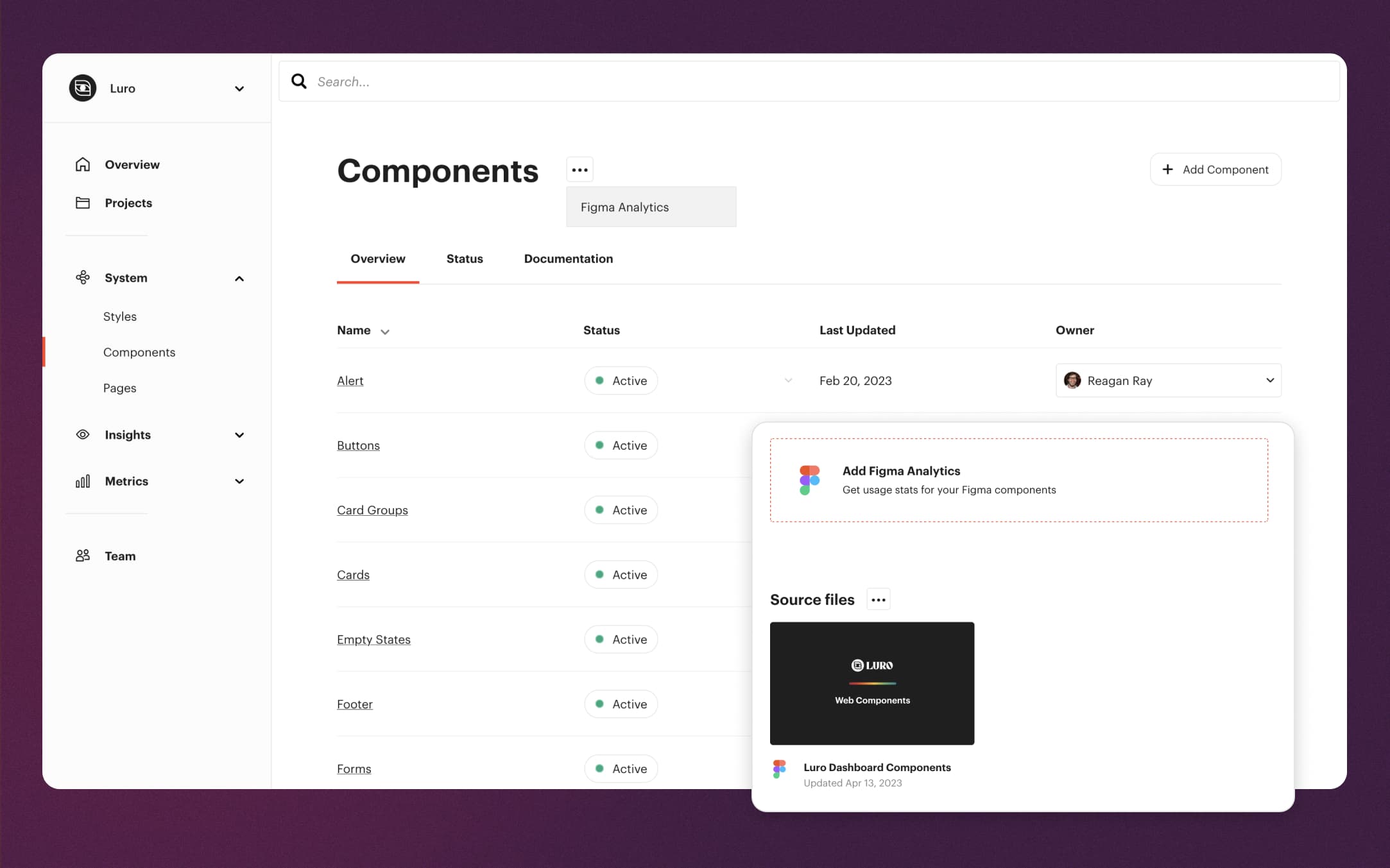
- With your Figma components already integrated, you can start from the components page, either via the dashed box at the bottom or via the menu at the top.
- Click "Add Team" and enter your 18-digit Figma Team ID (you can enter multiple Team IDs). Here’s how to find your Team ID.

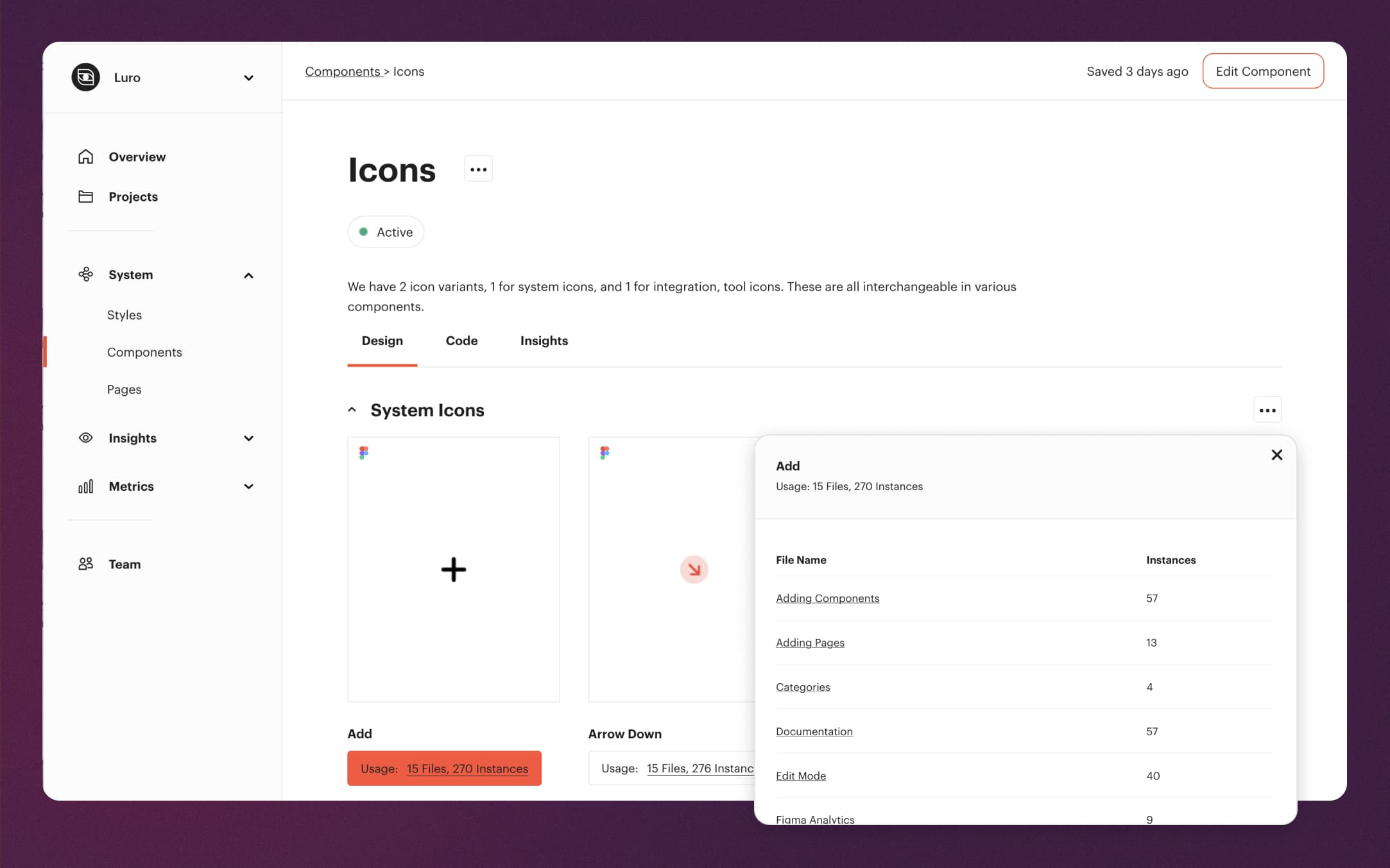
And that’s it! You’ll begin to see component analytics surface on individual component pages.

Private Beta users can test this out right now. Give us a shout with any questions or ideas you may have while getting started. This release is just the beginning of what we have planned to help teams gain buy-in for their design system efforts and integrate with their processes.
