Design System Documentation
Where should design system documentation live, and can it evolve with the components it covers?
We’ve been researching how teams handle documentation for not only their design systems but for more general product development info. In addition to interviewing our private beta users, I wanted to pose the question on social channels:
Responses aligned with what we’d heard in interviews: “lots of different places, and I can’t find anything!” Here are a few to summarize:
No one will read what they can’t find, and collaborators are less likely to read when they’re in the middle of a task. So with Luro, we’re aiming to introduce a way for documentation to map to the most intuitive file structure teams have: their design system and the pages/views that comprise the product. Situations like this happen too often:
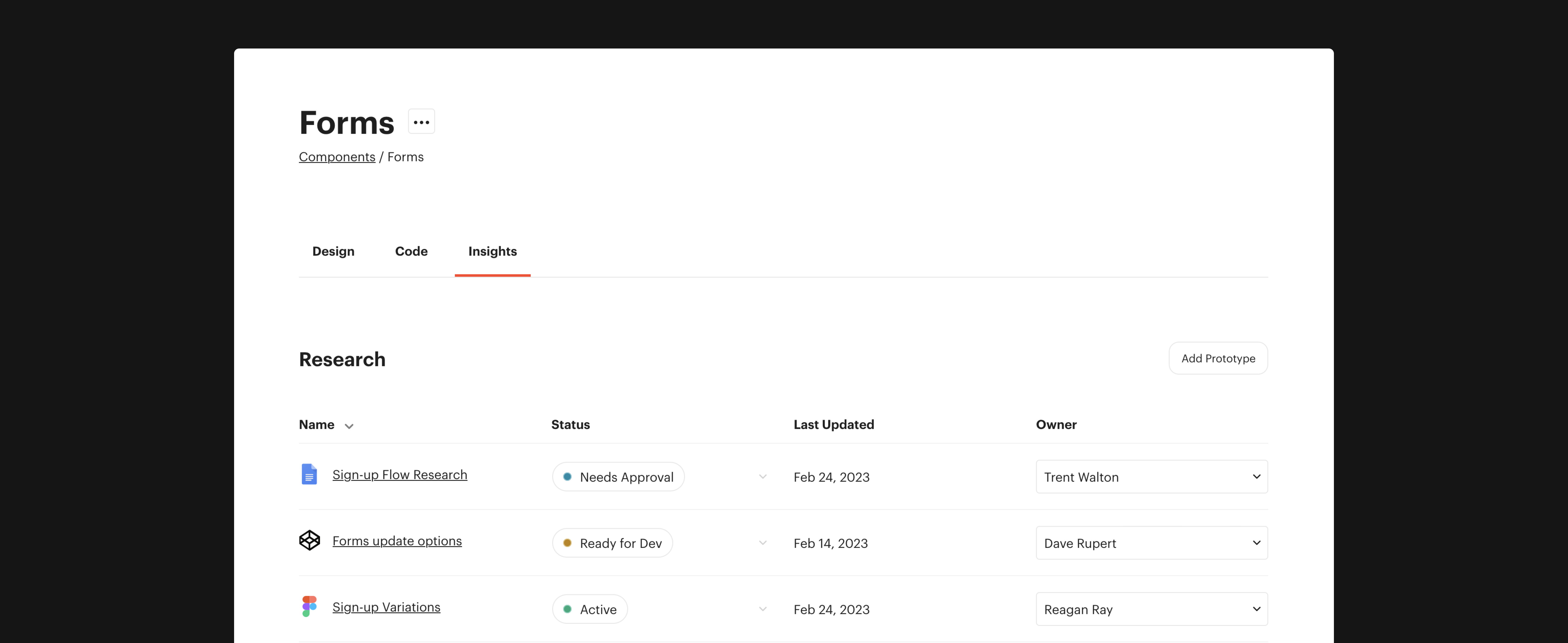
“Oh gosh, Ellie summarized that sign-up flow research last year. I can’t remember what the title of the file was and can’t find it anywhere.”
Instead, we want teams to have this experience:
“Oh yeah, the sign-up flow research! I can pull it up by visiting the forms component or the sign-up page in Luro!”

It’s been exciting to see others thinking about documentation in similar ways. We loved this post from Amy Hupe: We document our design systems - why don't we systematise our documentation?
Design systems seek to increase efficiency via common solutions that can be maintained centrally and reused in multiple places. So why don’t we apply this thinking to our documentation?
And this post from Chase McCoy is full of fresh ideas: Design systems as knowledge graphs
Design systems can offer products, and some of those may be software libraries, but a design system is not only a product or a library. Good systems are hyperobjects that capture decisions, language, patterns, history, and all of the things that make and have made your organization’s design what it is. They resemble knowledge graphs far more than products, and I’d like to see some of the emerging patterns around software for managing a knowledge graph applied to design systems.
We’ve already got many of the key insights teams want to map to their design system and pages in Luro with in-app written documentation up next. Curious? We’ve got a private beta waitlist right here!
